Introduction
This chapter describes how we got the site to look and (to a lesser extent) work the way it does.
What is a Theme?
Drupal themes control the way a site's content is presented to the user, including colors, fonts, overall block layout, placement of elements within each block, and more. It's a collection of PHP "templates" and Cascading Style Sheet (CSS) files. The PHP templates do the programmatic work of deciding whether to display various elements, modifying element content, and so forth. The CSS files govern overall page layout, colors, fonts, etc.
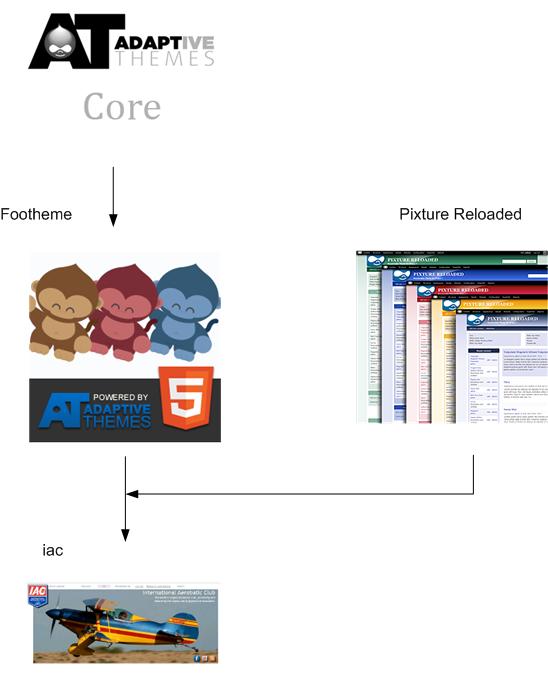
The new IAC site uses a custom theme named -- what else? -- iac. It's a subtheme of footheme that mixes in elements of Pixture Reloaded, both of which are subthemes of AdaptiveTheme ("AT"). I know -- pretty confusing, right? See the diagram below.

Not only is AT the most widely used theme in Drupal 7, AT and its subthemes also support both desktop and mobile computing devices automatically. Pixture Reloaded adds some nice point-and-click functionality for defining the basic page layout, selecting colors, and more.
The files that make up the iac theme can be found in $D7/sites/www.iac.org/themes/iac. Note that most of these files are copied from footheme or Pixture Reloaded, per the instructions found in README.txt. Our customization mostly consists of CSS that overrides the parent themes' directives, located in the file css/local.css. There are also a few template files for special occasions.
IMPORTANT: We did not and should not modify any of the files associated with Pixture Reloaded or AdaptiveTheme, lest a new release wipe out those modifications. Which is another way of saying that all custom theming should be accomplished via the iac subtheme.

